If you’re thinking about trying out UI kits for designing user interfaces and websites in Figma, you might be interested in learning more about their purpose and how they can improve your design workflow.
When used effectively, a good UI kit is an invaluable asset that can speed up your creative process from wireframing and ideation, right through to the final product. A good UI kit can 10-100x your workflow by saving you time and money usually spent on meticulously building the same components over and over again. Simply put, you’ll have an excellent tool for building a UI prototype without spending weeks creating brand-new design component and elements from scratch.
We created this short guide to help you dive into the world of UI kits and learn how to make the most out of them. We’ll talk about their benefits, their pros and cons, the difference between UI kits and design systems, as well as how to create a good UI kit (with a few examples).
What is a UI Kit?
So, what exactly is a UI kit? A UI kit is a large compilation of reusable and easy-to-use UI components, templates, styles, resources and other useful digital assets that can be used to create user interface designs and websites.
UI kits are also referred to as user interface kits and UI design kits. UI kits generally consist of various user interface components and visual elements, notably:
- Icons
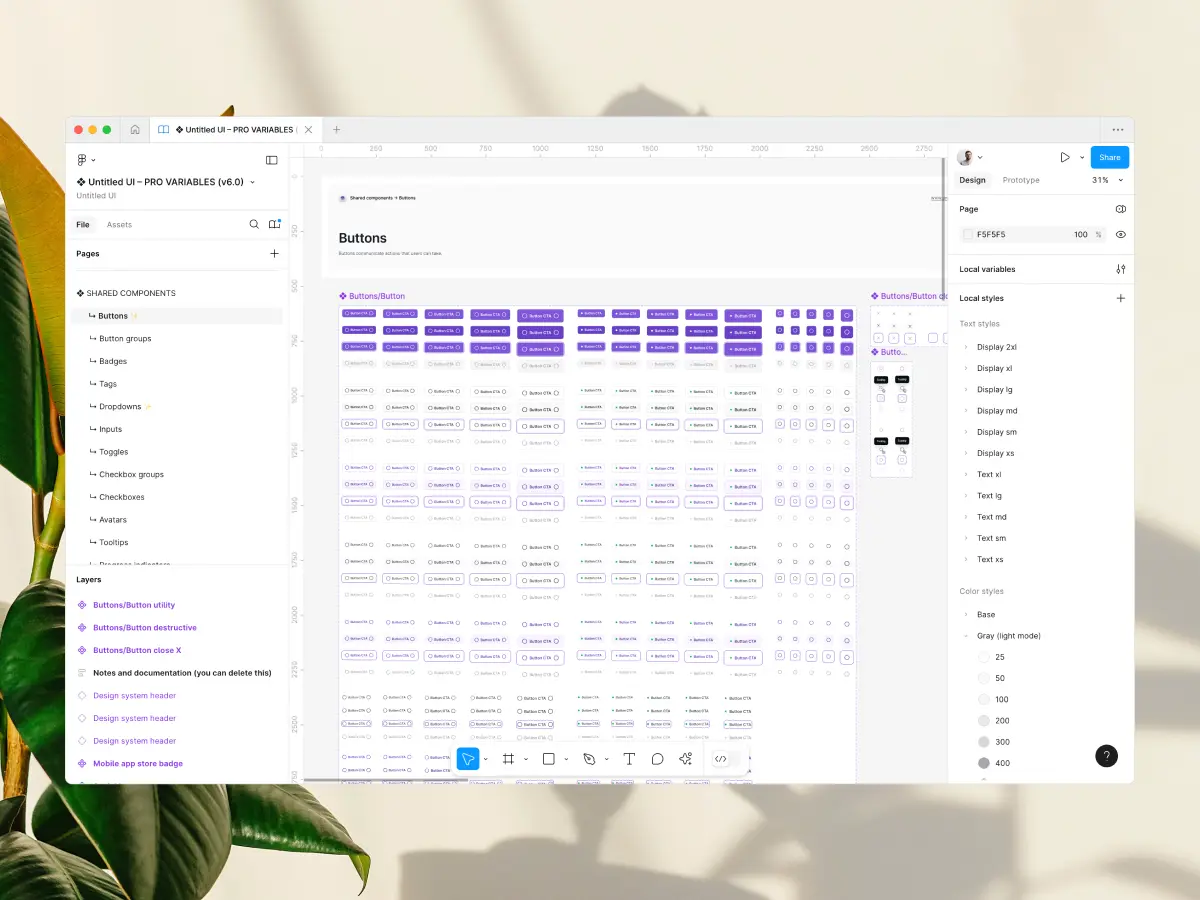
- Buttons
- Badges
- Inputs
- Checkboxes
- Toggles
- Avatars
- Tooltips
- Progress bars
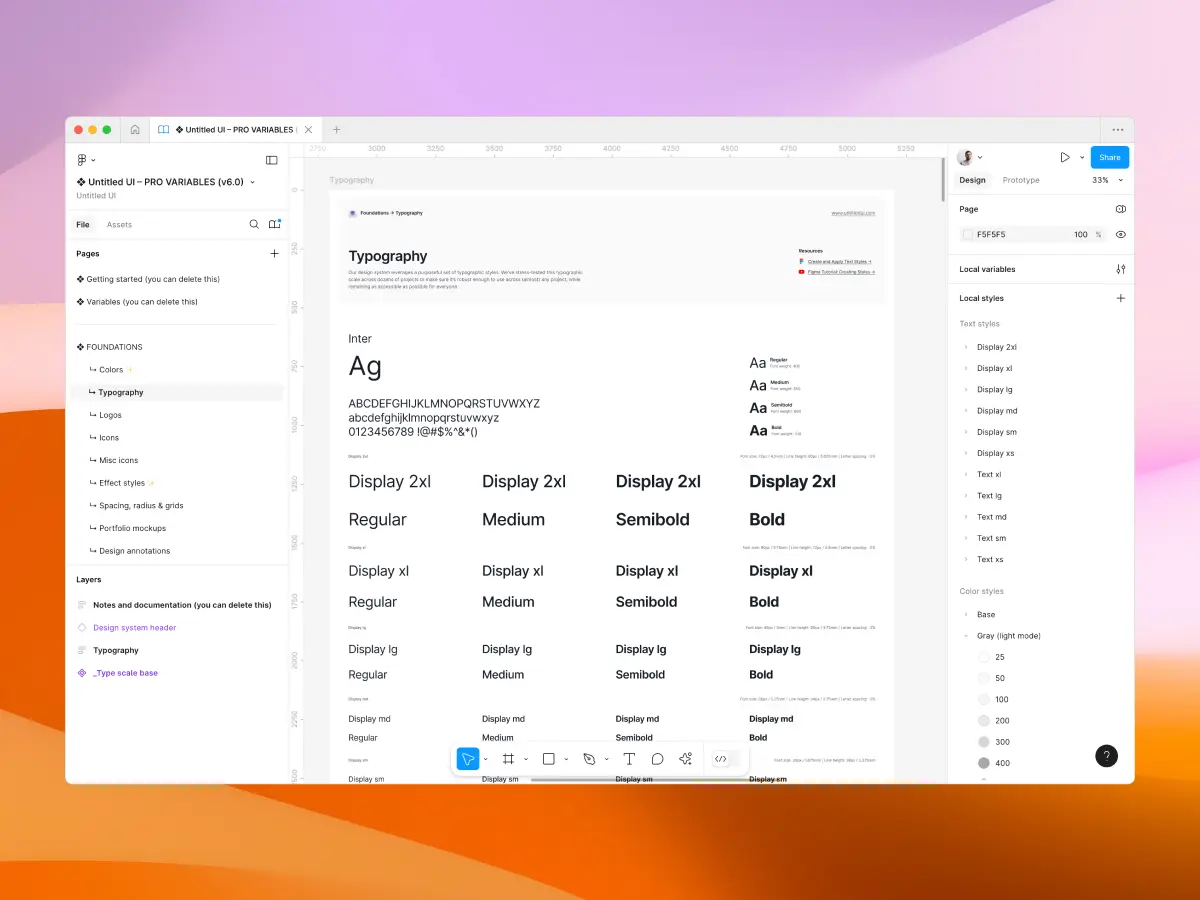
- Text styles
- Color styles (color palettes)
- Effects styles
- Design elements (images and graphics)
- Widgets and other visual elements
- Templates and layouts
- Code components

It’s also worth noting that not all UI kits have the same components and not all UI kits are crafted to the same level of quality. For example, some UI kits have just a few components, such as icons and checkboxes; others include an extensive collection that offers everything you need to design modern user interfaces, mobile apps, and websites. Similarly, not all UI kits include code components (e.g. HTML/CSS, React, Tailwind).
Now, let’s see why you’d probably benefit from using a great UI kit.

Why do I need a UI kit?
The first benefit is obvious — as we already mentioned, you’ll save time.
Regardless of the UI kit you choose and its respective components, you’ll be able to edit components and styling as you design and prototype ideas, instead of building them from scratch at the start of each new project. Hundreds of hours of "hidden" work are spent on creating these design assets at the start of a project. If you're working on a large project or as part of a larger design system, it's easy to underestimate how much work is involved.
For instance, components like arrows or dropdown menus are extremely fiddly to build in Figma and take a lot of time to be created from square one, so using them from an already existing UI kit is much more efficient. Also, if you’re using a UI kit that contains icons and social media buttons, it’s much easier to reuse them as much as you need instead of spending additional time creating them one-by one and dealing with inconsistencies. More on this later.
Lastly, if you’re a beginner to the world of UI design or just learning Figma, a great UI kit is an underrated way to learn best practices from the start by reverse-engineering how UI components work and are built.
Let’s summarize some more general benefits of using a UI kit.

What are the benefits of UI kits?
- Speed up your design process. Everything you need is already there! Spend less time building components from scratch and instead focus on designing the best possible solutions.
- Maintain design consistency. A good UI kit comes with reusable and consistent components and styles already set up and ready-to-use, so you can keep everything consistent, organized, and maintainable right from the start.
- Become a better designer. Learn best practices and how to build complex components the right way from professional UI and web designers.
- Focus on the details. Using a quality UI kit frees up more time to focus on the most critical aspects of your designs. These fine details can make a huge difference between an average design and a great design.
- Design websites and mobile apps. Comprehensive UI kits can be applied to a huge range of design projects, from simple websites to complex prototypes for Android and iOS mobile apps. You can reuse them for different UI designs as often as you’d like, building on and improving the UI kit as you go.
- Quickly and easily make changes. Starting from a UI kit means you can edit your designs quickly and easily by editing master components and styles. For example, updating a button component will update that button everywhere it’s used in your designs.

Pros and cons of using a UI kit
Before opting to use a UI design kit, it can be helpful if you know more about its general pros and cons. Below we made a brief list of the most relevant assets and liabilities of UI kits.
Pros of using a UI kit
One thing that certainly makes UI kits essential and genuinely beneficial is that you’ll save a lot of time and money by using them. Instead of purchasing single components or spending hundreds of hours meticulously creating design components from scratch, you can invest in a UI kit and reuse its UI components and templates as much as you need.
They’re very easy to use, as well as reuse. So, if you believe you’ll use the same components in various prototypes, you’ll definitely make the best of your purchase.
Furthermore, a good quality UI kit keeps your design workflow consistent by maintaining a single source of truth for every component, style, and layout. A UI kit keeps all of the elements neatly organized, so you’ll spend less time tracking down components and more time designing.
Cons of using a UI kit
Although there are rather more pros than cons of using a UI kit, we feel that it’s only fair if we point out some of the most obvious disadvantages of UI kits.
One thing you need to consider when using a UI kit is that they can only offer a limited number of digital UI components and elements. While some UI kits include thousands of components, no one UI kit is going to cover all of your needs across all your projects. For example, if your client asks for a particular dropdown menu style that’s not included in your UI kit, you may need to customize the dropdown component already included in your UI kit, create a new dropdown component from scratch, or use a component from a different UI kit.
Another instance where UI kits may prove troublesome is that you have to discern the ones that are specifically made for native mobile design. If you’re building a native iOS app or native Android app, for instance, you’ll have to look for mobile UI kits which fit that specific platform and framework.
Moreover, UI kits can often be overly-stylized and as a result, can limit your creativity if you’re not careful. Because UI kits typically include “everything you need”, it can be easy to intentionally or unintentionally follow the same approach without considering what is best for your specific project. Similarly, if you select a UI kit that contains components with strong aesthetic differences from the project you’re working on, you may find you spend too much time re-styling components. A good way around this is to opt for UI kits that are specifically designed to be “neutral” with little or simple styling — these are designed to be suitable for any project and leave much more flexibility for customization.
Ultimately, if your client is too picky or you can’t find a UI kit to suit your needs, you might have to do the thing that you were trying to avoid in the first place — build your own component library and UI kit from scratch.
Examples of UI kits
Now that we’ve covered what UI kits are all about, let’s look at a few great examples and popular UI kits that can get you started. Most popular UI kits include free versions — these are not only useful for exploring the best options for your product or project, but they're invaluable for free design resources and worth exploring!
We dive into this in much more detail in our post on the 29 Best Figma UI Kits and Design Systems if you’d like to explore more, including free UI kits and UI kits specifically for mobile apps and material design.

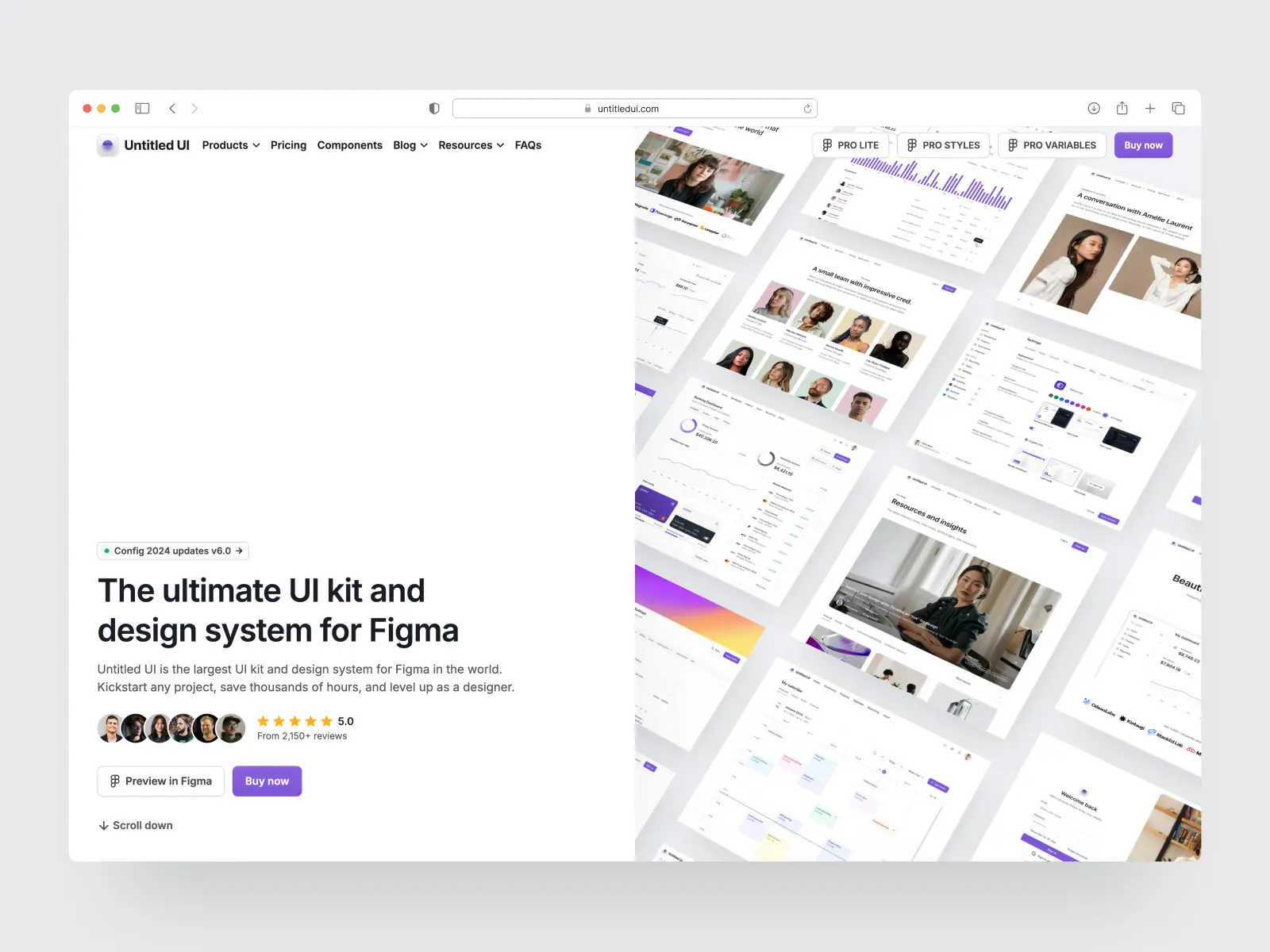
1. Untitled UI
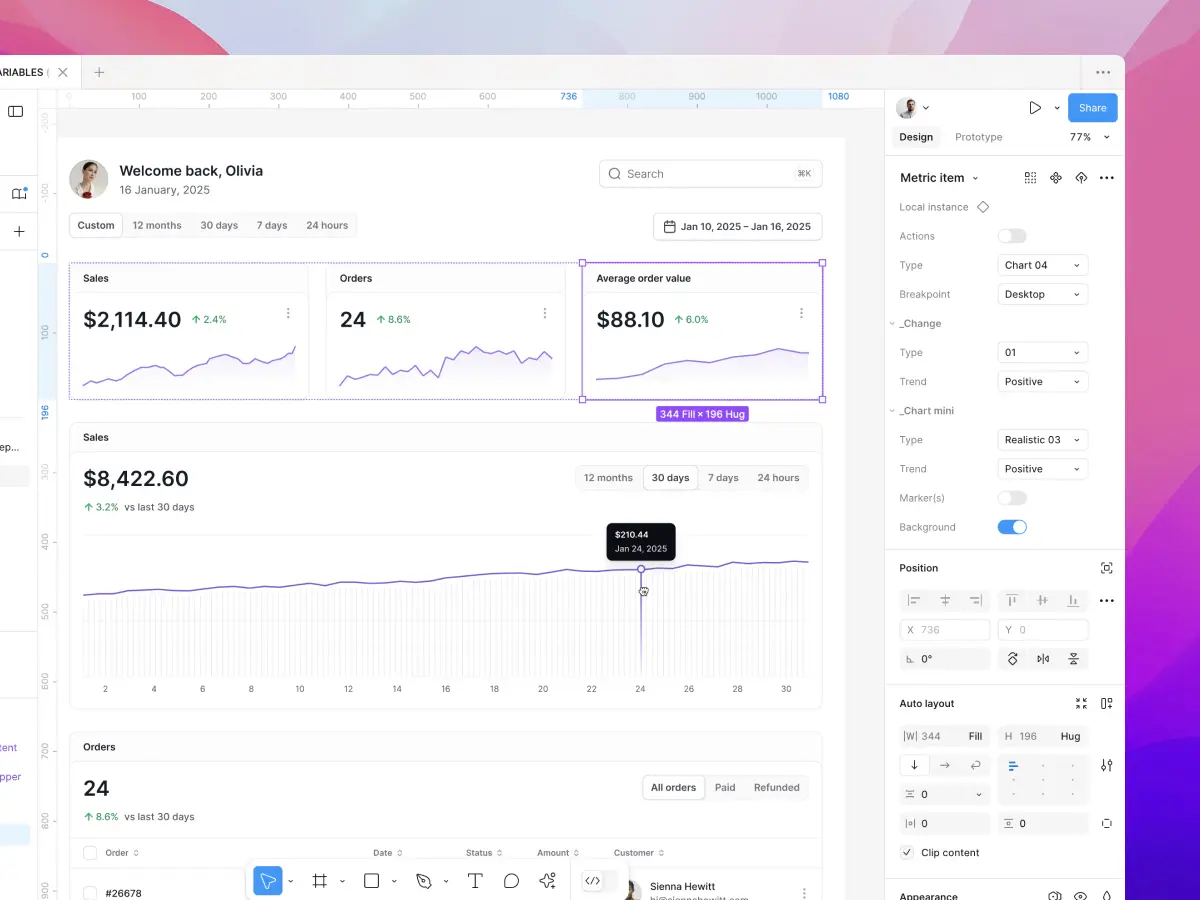
Untitled UI is the largest UI kit and design system for Figma in the world. It's meticulously crafted with 100% Auto Layout 5.0, super-smart variants, Figma's newest variables features, and with accessibility in mind.
It's a great example of Figma design system best practices and is the most popular and highest-rated Figma UI kit on the internet with 2,200+ 5-star reviews!
Untitled UI was designed to be the "ultimate" UI kit and the perfect starting point for any kind of project — from beautiful marketing landing pages, all the way to complex dashboards and web apps — Untitled UI has thought of absolutely everything so you don't have to.
The team behind Untitled UI are constantly making updates and improvements to the UI kit and recently announced they've completely refactored Untitled UI to take advantage of Figma's latest features released at Config 2023, Framework 2024, and Config 2024. This includes all the latest Figma features such as color variables (dark mode), spacing, radius, typography, and effects variables, Auto Layout 5.0, min/max widths, Auto Layout wrapping, and much more.
They've also released Untitled UI PRO LITE, which is a premium and lightweight version of the full Untitled UI PRO STYLES kit and have included it for free. It's 55% lighter, faster, and is designed to include everything you need and nothing you don't. It's perfect for moving fast and for smaller projects!
You can check out a full preview of the design kit, or check out the 100% free UI kit here (which is more advanced than most UI kits in its own right!). If you're short on time, here's a 60-second overview:


















































