Untitled UI Icons
The ultimate icon library for Figma and React





4,600+ essential Figma UI icons
Design fast. Design consistently.
The ultimate icon library
Made for Figma, in Figma



Pricing
Simple, transparent pricing
Untitled UI Icons
Frequently asked questions
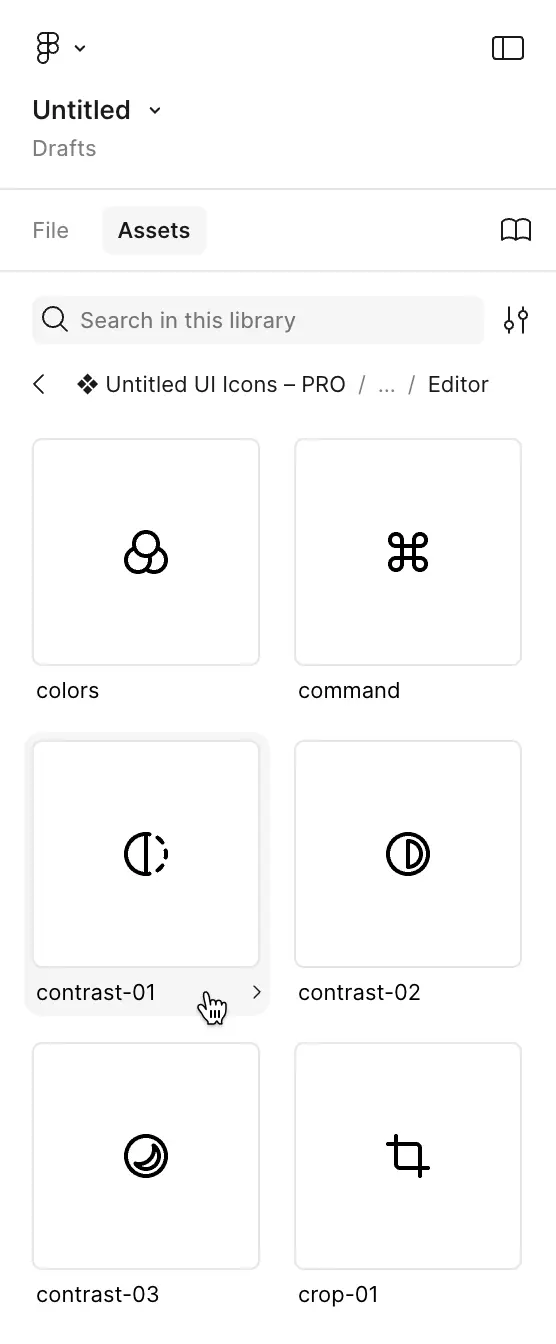
What are Untitled UI Icons?
Untitled UI Icons are a clean, consistent, and neutral icon library crafted specifically for modern UI design. Made for Figma, in Figma, and now available for React!
We searched everywhere for the "ultimate" icon set for modern UI design to use across all our projects... We couldn't find an icon library for Figma we loved so we made one.
Untitled UI Icons won Product Hunt #1 Product of the Week and is one of the most popular icon libraries in the world with 260,000+ Figma Community downloads.
Why do I need an icon library?
Nothing stands out more in modern UI design than inconsistent icons. There are hundreds of icon libraries floating around the internet today, but the majority of them are low quality, buggy, overly stylized, or simply too small—usually all of these.
You don’t realize the power of a consistent icon library until you start using one. A good icon library saves you time and money usually spent on meticulously creating icons one-by-one, or even worse, constantly fixing existing icons so they're more consistent and optically balanced.
A good way to frame it is to ask the question, “will this icon library save me a few hours of work in a project?” If the answer is yes, it’s probably worth the investment. Then it becomes an asset you can use in unlimited future projects.
We’ve thought of everything you need for modern UI design and have wrapped it into one neatly organized package. Better yet, it's made for Figma, in Figma, which means they're carefully designed to be 100% compatible with Figma's latest component properties and override features.
You can use this icon library in unlimited projects. In fact, we designed it this way—Untitled UI Icons are made to be 100% Figma native, consistent, professional quality, and neutral enough for any UI or web design project.
How are Untitled UI Icons different?
We get it. There are hundreds of icon sets. Why did we create another one? What makes Untitled UI Icons different?
When we were building Untitled UI, we looked at dozens and dozens of open source and best-selling icon libraries. Some were good, but we found the vast majority lacked in quality, were overly stylized, or simply too small.
The main problem was that not a single one was set up to respect component overrides in Figma. For example, when you use an icon in a component and change the stroke color, as soon as you swap out that icon instance, you'll lose those overrides and have to add the stroke color again. The same goes for fill colors, stroke weights, opacity etc.
We realized we needed an “ultimate” icon library that was professional quality, but also big enough and neutral enough for any project, and designed to work seamlessly with Figma. We couldn't find an icon library we loved so we made one. Untitled UI Icons are made for Figma, in Figma, and tick all the boxes we were looking for. Basically, we made it for ourselves.
Here’s what sets Untitled UI Icons apart:
- Made for Figma, in Figma. 100% compatible with Figma's latest component properties and override features. Say goodbye to Illustrator.
- Crafted specifically for modern UI design. Clean, consistent, and professionally crafted. Purposefully not overly stylized and neutral enough for any project.
- 4x flexible styles. Choose between minimal line, modern duocolor or duotone, or solid icon styles. Switch styles and maintain overrides in Figma like magic.
- 4,600+ and counting. Packed full with everything you need to design modern and beautiful UI and websites. No more custom icons.
- Neatly organized + IconJar. The entire library is neatly organized alphabetically across 19 categories and includes an IconJar library.
Is there an Untitled UI Icons npm?
Yes, Untitled UI Icons are available as React components with instant npm access. Check out our installation guide here.
Is there a free version available?
Yes, we have a 100% free version of Untitled UI Icons that includes the default line style—1,100+ icons that you can use in unlimited personal and commercial projects, without attribution.
Copy these icons as SVGs directly from our site or download the 100% free Figma library to use in your web and UI design projects.
The PRO version of Untitled UI Icons includes 4,600+ icons across 4 styles, as well as access to the private npm package. Choose between minimal line, modern duocolor or duotone, or solid icon styles.
How do I sign in to my account?
You can sign in using the same email address you used to purchase Untitled UI.
Why can't I sign in using my email?
Please check your email address for any typos and make sure you're using the same email address you used to purchase Untitled UI.
If you get super stuck, we're here to help via [email protected]. We're a small team, but will get back to you as soon as possible.
Why didn’t I receive my sign in email or code (OTP)?
If your sign in email didn't arrive, here are a few things to try:
- Check your spam, junk, or promotions folder. Please mark this email as "not spam" so it does not get filtered next time.
- Please wait a couple of minutes and try again.
- If you’re using a work or custom domain email, your company, email provider or email client might have blocked it.
If you get super stuck, we're here to help via [email protected]. We're a small team, but will get back to you as soon as possible.
What does "lifetime access" mean?
Once you have purchased any Untitled UI product, you will have access to all of the future updates to that product, free of charge. We'll let you know when updates and improvements are made.
How do I access the files after purchasing?
After purchasing, you will be able to sign in to Untitled UI to access files and assets, including full edit access to the PRO Figma files to duplicate into your own Figma account.
After each update, we’ll send you an email with what’s new and post it in our changelog. Please sign in using the email address you used to purchase Untitled UI to access files and assets.
How do I access updates after purchasing?
How can I find my receipt email?
To find your original purchase receipt email:
- If you purchased through Polar, search from:[email protected] in your email.
- If you purchased through Lemon Squeezy, search from:[email protected] "Untitled UI" in your email.
- If you purchased through Gumroad, search from:[email protected] "Untitled UI" in your email.
If you cannot find your receipt email using these search terms, the purchase may have been under a different email address.
How does support work?
If you're having trouble accessing Untitled UI or have questions about your license, we're here to help—just email us at [email protected].
Please contact us from the same email address you used to purchase Untitled UI. We're a small team, but we'll do our best to get back to you as soon as possible.
Please note: we are not Figma support and do not offer general Figma support or support for using Figma features. If you have a Figma-related question, we recommend checking our Figma's Help Center as a start. Their educational content, documentation, and support resources are incredibly helpful and detailed.
Figma also have great tutorials for key features, such as components, variants, Auto Layout 5.0, interactive components, and component properties.
Do you provide video tutorials?
Not yet, but we're working on it! In the meantime, we've done our best to make Untitled UI products as intuitive as possible and we're adding even more notes and documentation to components.
Do you provide an education discount?
We offer a 50% discount for full-time students. Please shoot us an email at [email protected] from your student email and attach a student ID with valid dates before purchasing!
Please note this is only available for full-time students and invalid or incomplete emails will not receive a response. You are not permitted to share your discount code or purchase for someone else.
Do I need to pay for Figma if I'm a student?
Figma's Starter plan is 100% free for individuals. If you want to use more advanced features such as team libraries, dev mode, or multiple variable modes, you'll need to purchase a Professional plan. Learn more about Figma's pricing.
Figma have generously announced all the paid perks of their plans are 100% free for students and educators! You can learn more at Figma Education.
Do you have an affiliate program?
Yes, we do! We've recently launched our affiliate program—a simple and easy way to make money for referring people to Untitled UI. Get 30% of every sale you refer. There's no limit on how much you can earn.
Can I use Untitled UI for commercial projects?
Yes! You can use Untitled UI Figma, Untitled UI React, and Untitled UI Icons in unlimited personal and commercial projects.
As long as you're not reselling, redistributing, repackaging, or repurposing Untitled UI to create similar or competing products, even for different frameworks, you're good to go! Please read our License Agreement before purchasing.
If you have any questions regarding our license agreement, please get in touch via [email protected] and we can clarify this for you.
Can I use Untitled UI for multiple projects?
Absolutely! You can use Untitled UI for as many projects as you like, with free updates for life. Please read our License Agreement before purchasing.
What is a user?
A "user" is defined as any individual within your company or organization who directly accesses or uses Untitled UI files, components, or assets. This includes access to published Figma libraries using Untitled UI products.
You may share access with your team members only if you've purchased a PRO TEAM, PRO ENTERPRISE, or PRO UNLIMITED license for the respective products. License seats cannot be allocated to users outside of your company or organization.
If you need to upgrade your license to add more users, please get in touch via [email protected] and we can organize a discount based on what you've already paid.
Do I need a team license?
If you're working on your own, you only need a PRO SOLO license.
However, if you need to share access to Untitled UI files, components, assets, or publish a Figma library using Untitled UI assets within your company or organization, you'll need to purchase a PRO TEAM, PRO ENTERPRISE, or PRO UNLIMITED license.
If you need to upgrade your license to add more users, please get in touch via [email protected] and we can organize a discount based on what you've already paid.
Can I use Untitled UI with more than 12 users?
Absolutely! When you get to the checkout page, just choose the PRO UNLIMITED license. PRO UNLIMITED is perfect for large design teams, companies, and organizations.
Can I upgrade to a team or enterprise license?
If you need to upgrade your license to add more users, please get in touch via [email protected] and we can organize a discount based on what you've already paid.
Can I use Untitled UI to create a similar product?
No. You can't use Untitled UI to create a competing or similar product, such as a UI kit, library, template, even if modified. This includes for other frameworks and software. License agreements exist for people who do this.
Please read our License Agreement before purchasing. If you have any questions regarding our license agreement, please get in touch via [email protected] and we can clarify this for you.
Is it a one-time purchase?
All Untitled UI products are a one-time purchase and payment. There are no recurring charges or surprises—buy once and use forever.
Once you have purchased any Untitled UI product, you will have access to all of the future updates to that product, free of charge. We'll let you know when updates and improvements are made.
Do I need to pay for Figma?
Figma's Starter plan is 100% free for individuals. If you want to use more advanced features such as team libraries, dev mode, or multiple variable modes, you'll need to purchase a Professional plan. Learn more about Figma's pricing.
Figma have generously announced all the paid perks of their plans are 100% free for students and educators! You can learn more at Figma Education.
Are payments secure?
We use Polar and Lemon Squeezy to handle payments. They use secure 128-bit SSL encrypted payments, so you're pretty safe!
Can I get an invoice?
If you purchased through Polar, you can generate an invoice via the Polar Customer Portal. You can also search from:[email protected] in your email inbox and click Access my purchase.
Once you've reached the Polar Customer Portal, just click Orders → View Order → Download Invoice to create an invoice.
If you purchased through Lemon Squeezy, you can generate an invoice from your My Orders page if you made an account. Just click the Generate Invoice button. Here's a guide on how to generate an invoice in Lemon Squeezy.
If you didn't make a Lemon Squeezy account, just click the Generate button in your original purchase email. Search from:[email protected] "Untitled UI" in your email inbox.
If you purchased through Gumroad, just click the Generate button in your original purchase receipt from Gumroad. Search from:[email protected] "Untitled UI" in your email inbox. Here's a guide on how to generate an invoice in Gumroad.
What is your refund policy?
Due to the digital nature of our products, we no longer offer refunds. We back Untitled UI 100% and know you'll love it too—that’s why we offer 100% free versions of all our products for you to try before purchasing.
Please use the preview links on our website to explore the full versions of Untitled UI Figma, Untitled UI React, and Untitled UI Icons before purchasing to make sure they're right for you and fit your needs.
Unfortunately, our previous refund policy was repeatedly abused, with many cases of customers continuing to use our products in commercial projects after receiving a refund. You can read the full policy in our License Agreement.
Is there a version for Framer or Sketch?
Currently, there is not a version of Untitled UI for Framer or Sketch.
Is Untitled UI affiliated with Figma?
No, Untitled UI is not affiliated with, sponsored by, or endorsed by Figma or Figma, Inc. Any references to Figma in our docs or products are for descriptive and compatibility purposes only. We’re just big fans!
All trademarks are owned by their respective owners.
Join our affiliate program